接到一个python的毕设项目,最初甲方说只是三个pygame小游戏,然而接手后跟我说要使用pyqt5。在责任感的驱使
加钱的诱惑下,我还是着头皮学了会儿。
pyqt5安装
- 简介:
按照官方项目的介绍:“Qt是一组跨平台的C++库,这些库实现了用于访问现代台式机和移动系统许多方面的高级API。其中包括定位和定位服务,多媒体,NFC和蓝牙连接,基于Chromium的Web浏览器以及传统的UI开发。PyQt5是用于Qtv5的一组全面的Python绑定。它被实现为超过35个扩展模块,并使Python可以在所有受支持的平台(包括iOS和Android)上用作C++的替代应用程序开发语言。”
也就是说,用python开发GUI项目,除了Tkinter,还可以使用PyQt5。经实践,PyQt5确实开发方便,功能强大。 - 安装:
windows下使用
来安装PyQt5.如果需要安装QtDesigner用来设计GUI,还需要安装pip install PyQt5pyqt5-tools。pip install pyqt5-tools pyqt5-tools要求的pyqt5版本并不一定是最新版,因此第一个命令会安装最新版pyqt5,第二个命令会卸载最新版的,安装指的版本的pyqt5。所以说,只需要执行pip install pyqt5-tools这一个命令就够了,它会自动安装要求的pyqt5版本。
我这里安装pyqt5-tools的时候自动卸载了PyQt5-5.14.2,安装了PyQt5-5.13.0。然而Spyder版本比较旧,安装新版PyQt5之后,Spyder需要升级才能使用。
面向过程
面向过程的意思就是在代码中按顺序逐个实现窗口和控件,不需要使用到QtDesigner。
1.空白窗口
import sys
from PyQt5.QtWidgets import QApplication, QWidget
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建一个app
window = QWidget() # 创建一个widget部件,作为窗口来显示
window.resize(640, 480) # 设置窗口大小
window.move(300, 300) # 设置窗口位置
window.setWindowTitle('test') # 设置窗口标题
window.show() # 显示窗口
sys.exit(app.exec_()) # 确保程序完全退出直接运行就可以出结果
2.添加标签和按钮
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QLabel
if __name__ == '__main__':
app = QApplication(sys.argv) # 创建一个app
window = QWidget() # 创建一个widget部件,作为窗口来显示
window.resize(640, 480) # 设置窗口大小
window.move(300, 300) # 设置窗口在屏幕中的位置
window.setWindowTitle('test') # 设置窗口标题
button = QPushButton(window) # 创建一个Button
button.setText("Click Me") # 设置Button的文字
button.move(300, 300) # 设置Button在窗口中的位置
label = QLabel(window) # 创建一个Label
label.resize(100, 30) # 设置Label的大小
label.move(300, 200) # 设置Label的位置
label.setText("") # 设置Label的文字
# 绑定按钮事件:单击事件
button.clicked.connect(lambda: label.setText("Hello World"))
window.show() # 显示窗口
sys.exit(app.exec_()) # 确保程序完全退出运行查看结果。点击按钮时,标签会显示出“HelloWorld”。
面向对象
- 像上面那样编程有什么缺点呢?很明显,控件位置不好确定,更多的是代码不好维护。
- 那就使用QtDesigner来做面向对象的编程吧。安装好
pyqt5-tool之后可以再任务栏里的搜索框中搜索designer即可找到程序位置。
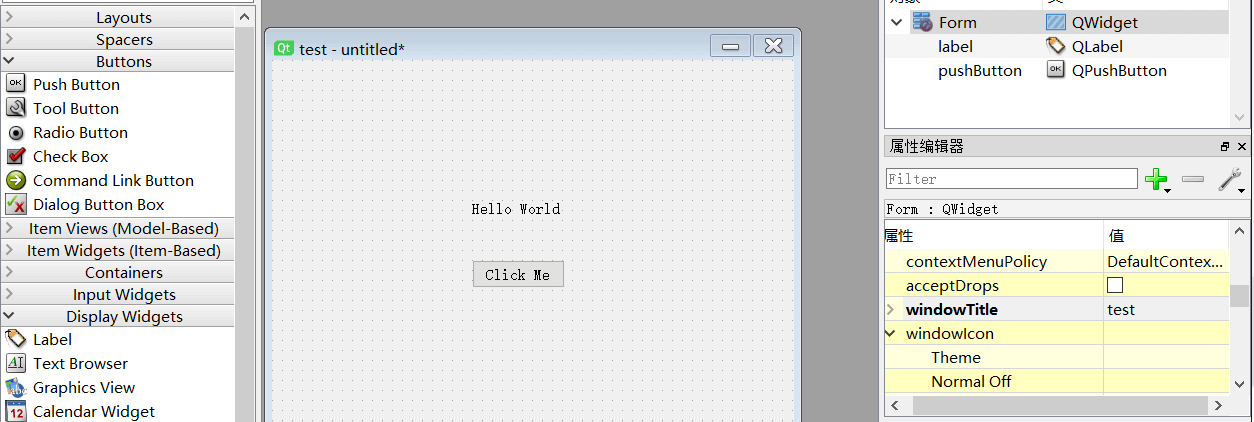
1.制作UI
- 新建文件,选择
Widget或者Main Window都可以。区别在于QMain Window 继承自QWidget类,拥有QWidget所有的派生方法和属性,包含菜单栏、工具栏、状态栏和标题栏。我在这里使用Widget。
- 将左边对应的控件拖到新建的窗口中即可完成控件的创建,双击文字可以编辑,还可以自由调整位置和大小。在右边属性框中找到
windowTitle修改窗口标题。
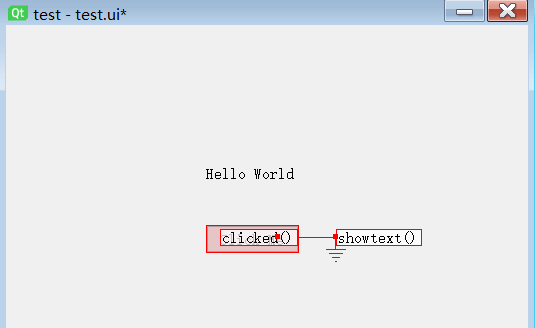
- 使用
Edit中的编辑信号/槽来给按钮的点击事件绑定函数。点击左侧pushButton中的clicked()时间,右侧点击编辑,在槽区域新增一项showtext(),并选择。
- 添加完成后如下图,这样就完成了按钮事件的绑定。只需要在代码中实现这个
showtext()函数即可。
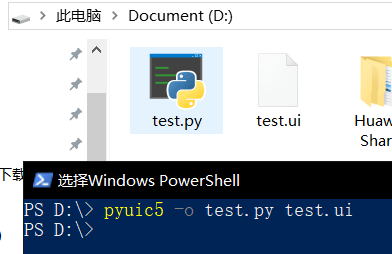
2.转换格式
- 这个QtDesigner设计的窗口如何被Python调用呢?
- 将设计另存为test.ui,然后在同一文件夹下打开cmd,利用
pyuic工具,执行
即可将pyuic5 -o test.py test.ui.ui文件转换为.py文件。
- 编辑生成的test.py,里面包含了类
Ui_Form。我们只需要在自己的项目中引入这个文件中的类即可。
3.引用文件
import sys
from PyQt5 import QtCore, QtGui, QtWidgets
from test import Ui_Form
class MyPyQT_Form(QtWidgets.QWidget, Ui_Form):
def __init__(self):
super(MyPyQT_Form, self).__init__()
self.setupUi(self)
def showtext(self):
self.label.setText("Text Changed")
if __name__ == '__main__':
app = QtWidgets.QApplication(sys.argv)
mypyqt_form = MyPyQT_Form()
mypyqt_form.show()
sys.exit(app.exec_())
- 这里新建了一个类
MyPyQT_Form,继承自QWidget和Ui_Form。然后将按钮绑定的函数作为类的成员函数实现。 - 这样设计的话,更改了UI布局之后,可以直接重新生成
.py文件,覆盖掉原来的旧文件而不用担心丢失任何改动过的代码
现在基础操作已经学的差不多了,下一篇可以就开始准备毕设了。



