学习termux的时候看到国光大佬的博客,metary主题十分好看。然而我用的是WordPress,主题商店找了一圈也没看到类似风格的主题。自己写,又嫌麻烦,索性换上hexo
hexo介绍
还是有必要介绍下,因为我刚开始看教程就看得稀里糊涂的。
1.与WordPress的区别
- 简单来说就是在本地计算机上安装hexo,然后本地写博客,通过hexo生成静态Html页面,然后再把生成的页面上传到服务器。
- 与wordpress不同的是,hexo生成的是纯静态页面,而且不能随时随地写博客(除非把hexo也安装到服务器端)。最主要的是,主题太好看了!!!
2.目录结构

node_modules是hexo插件安装的地方scaffolds放一些通用的MarkDown模板source就是编写的博客文件,格式为 .mdpublic存放生成的静态页面,上传服务器时只需要上传这个文件夹即可themes下存放的就是主题文件_config.yml是博客站点的配置文件
详细可见hexo的官方主页https://hexo.io/zh-cn
hexo安装
1.环境安装
点击前往Node.js官方页面,如果下载慢,使用Node.js淘宝镜像。安装选项一路默认就好,记得注意是否默认
添加环境变量/Add to PATH。点击前往Git官方页面。这个也是一路默认就可以。
完成后使用
node -v和npm -v来检查是否安装成功。
2.hexo安装
- 现在新建一个文件夹,比如
D:\My_Documents\Blog,cd进入该文件夹
npm install -g hexo-cli使用hexo -v检查是否安装成功
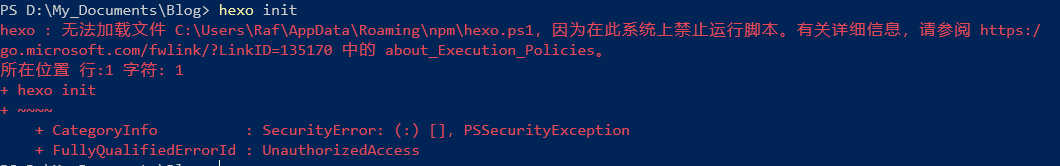
- 初始化hexo,注意这里如果用的是PowerShell,需要使用管理员权限打开,否则会失败
hexo init
npm install
完成后使用
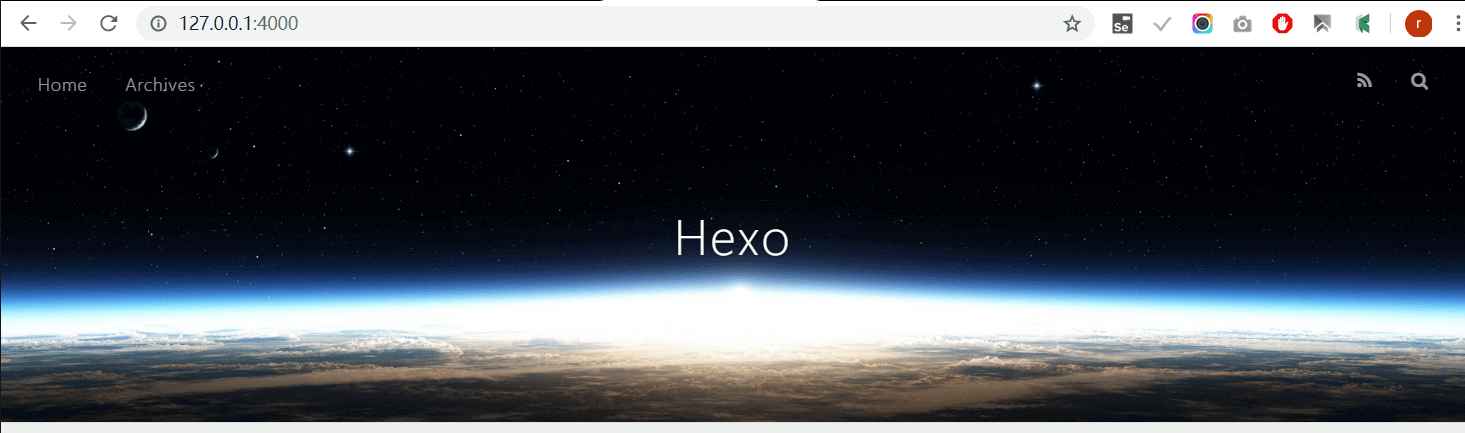
hexo g && hexo s生成页面并启动服务

hexo优化
1.主题
- 安装Metary主题。cd到Blog目录下的Themes文件夹
git clone https://github.com/blinkfox/hexo-theme-matery.git - 编辑站点配置文件
_config.yml,修改主题# Extensions ## Plugins: https://hexo.io/plugins/ ## Themes: https://hexo.io/themes/ theme: hexo-theme-matery - 建议仔细阅读主题的Readme.md,描述更详细。
2.安装插件
cd到博客根目录Blog
npm install hexo-generator-feed --save #RSS
npm install hexo-generator-search --save #搜索
npm install hexo-generator-sitemap --save #sitemap
npm install hexo-generator-baidu-sitemap --save #百度sitemap
npm install hexo-prism-plugin --save #代码高亮
npm install hexo-wordcount --save #文章字数统计
npm install hexo-filter-nofollow --save #nofollow1)RSS
在根目录下的_config.yml中添加对应配置
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date2)搜索
在根目录下的_config.yml中添加对应配置
search:
path: search.xml
field: post3)sitemap
hexo g即可看到sitemap.xml和baidusitemap.xml,前者是通用的sitemap,后者是百度爬虫专用的sitemap。
4)代码高亮
修改根目录下_config.yml文件中highlight.enable的值为false
highlight:
enable: false新增 一下配置
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:5)字数统计
在根目录下的_config.yml中添加对应配置
postInfo:
date: true
update: false
wordCount: false # 设置文章字数统计为 true.
totalCount: false # 设置站点文章总字数统计为 true.
min2read: false # 阅读时长.
readCount: false # 阅读次数.6)nofollow
这个插件自动给博客中出现的外链添加rel="external nofollow noreferrer"属性,有利于SEO优化。在根目录下的_config.yml中添加对应配置,其中exclude1.com和exclude2.com是不添加nofollow属性的链接。
nofollow:
enable: true
field: site
exclude:
- 'exclude1.com'
- 'exclude2.com'3.评论系统
- 评论系统采用的是Valine,基于leancloud。注册账号后完成认证,创建应用,名称随意,比如blog,复制应用的
APPID和APPKey,填入主题配置文件中的Valine配置中。 - 此处有大坑。主题作者并未说明这个操作。需要在应用内的“存储”选项中创建
class,名称为Comment,否则评论系统无法工作!

# To use it, activate the configuration item and set appId and appKey.
# Valine 评论模块的配置,默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey.
valine:
enable: true
appId: *******
appKey: *******
notify: false
verify: false
visitor: true
avatar: 'mm' # Gravatar style : mm/identicon/monsterid/wavatar/retro/hide
pageSize: 10
placeholder: '快来交流吧'
background: /medias/comment_bg.png
4.链接优化
如果文章名称是中文,那么Hexo默认生成文章的永久链接也会有中文,不仅不利于 SEO,而且复制文章地址的时候会变成一大串的编码。
- Metary主题作者推荐使用hexo-permalink-pinyin。这个插件使得生成的文章永久链接变为中文拼音。
- hexo-abbrlink也可以生成非中文的链接。
- 如果想自定义文章的链接,可以自行在
Front-matter(文件最上方以 — 分隔的区域,用于指定个别文件的变量)中添加一个参数,比如link,然后赋值为想要的链接。
记得在站点配置文件中修改title: Hexo博客搭建过程 link: hexoblog categories: - software tags: - hexopermalink参数permalink: :year/:month/:link.html
5.提交网址
- 提交百度
登录百度搜索资源平台,站点管理->添加网站,输入域名再验证所有权即可。如果是用的是GitHub,则不能使用HTML标签验证,因为百度的蜘蛛爬取不到GitHub的内容。
手动提交即手动地将链接一次性提交给百度。自动提交有:主动推送,自动推送,sitemap。主动推送需要安装相关插件,自动推送Metary主题已经自带了,并且默认开启,sitemapt提交填写baidusitemap.xml文件地址即可 - 提交谷歌
登录谷歌站长平台,提交博客网址,然后在Search Console提交自己的sitemap地址
6.代码压缩
使用gulp来压缩网站的资源,包括js,html,css
# 安装gulp
npm install gulp -g
# 安装组件
npm install gulp-htmlclean gulp-htmlmin gulp-minify-css gulp-uglify gulp-imagemin --save
# 额外的功能模块
npm install gulp-debug gulp-clean-css gulp-changed gulp-if gulp-plumber gulp-babel babel-preset-es2015 del @babel/core --save我安装用于压缩图片的gulp-imagemin组件时报错了,尝试了多个版本无果,遂放弃压缩图片。
在Hexo根目录新建文件gulpfile.js,填入以下内容,修改自Hexo进阶之各种优化
var gulp = require("gulp");
var debug = require("gulp-debug");
var cleancss = require("gulp-clean-css"); //css压缩组件
var uglify = require("gulp-uglify"); //js压缩组件
var htmlmin = require("gulp-htmlmin"); //html压缩组件
var htmlclean = require("gulp-htmlclean"); //html清理组件
var changed = require("gulp-changed"); //文件更改校验组件
var gulpif = require("gulp-if"); //任务 帮助调用组件
var plumber = require("gulp-plumber"); //容错组件(发生错误不跳出任务,并报出错误内容)
var isScriptAll = true; //是否处理所有文件,(true|处理所有文件)(false|只处理有更改的文件)
var isDebug = true; //是否调试显示 编译通过的文件
var gulpBabel = require("gulp-babel");
var es2015Preset = require("babel-preset-es2015");
var del = require("del");
var Hexo = require("hexo");
var hexo = new Hexo(process.cwd(), {}); // 初始化一个hexo对象
// hexo clean
gulp.task("clean", function () {
return del(["public/**/*"]);
});
// hexo generate
gulp.task("generate", function () {
return hexo.init().then(function () {
return hexo
.call("generate", {
watch: false
})
.then(function () {
return hexo.exit();
})
.catch(function (err) {
return hexo.exit(err);
});
});
});
// Hexo s
gulp.task("server", function () {
return hexo
.init()
.then(function () {
return hexo.call("server", {});
})
.catch(function (err) {
console.log(err);
});
});
// 压缩public目录下的js文件
gulp.task("compressJs", function () {
return gulp
.src(["./public/**/*.js", "!./public/libs/**"]) //排除的js
.pipe(gulpif(!isScriptAll, changed("./public")))
.pipe(gulpif(isDebug, debug({ title: "Compress JS:" })))
.pipe(plumber())
.pipe(
gulpBabel({
presets: [es2015Preset] // es5检查机制
})
)
.pipe(uglify()) //调用压缩组件方法uglify(),对合并的文件进行压缩
.pipe(gulp.dest("./public")); //输出到目标目录
});
// 压缩public目录下的css文件
gulp.task("compressCss", function () {
var option = {
rebase: false,
//advanced: true, //类型:Boolean 默认:true [是否开启高级优化(合并选择器等)]
compatibility: "ie7" //保留ie7及以下兼容写法 类型:String 默认:''or'*' [启用兼容模式; 'ie7':IE7兼容模式,'ie8':IE8兼容模式,'*':IE9+兼容模式]
//keepBreaks: true, //类型:Boolean 默认:false [是否保留换行]
//keepSpecialComments: '*' //保留所有特殊前缀 当你用autoprefixer生成的浏览器前缀,如果不加这个参数,有可能将会删除你的部分前缀
};
return gulp
.src(["./public/**/*.css", "!./public/**/*.min.css"]) //排除的css
.pipe(gulpif(!isScriptAll, changed("./public")))
.pipe(gulpif(isDebug, debug({ title: "Compress CSS:" })))
.pipe(plumber())
.pipe(cleancss(option))
.pipe(gulp.dest("./public"));
});
// 压缩public目录下的html文件
gulp.task("compressHtml", function () {
var cleanOptions = {
protect: /<\!--%fooTemplate\b.*?%-->/g, //忽略处理
unprotect: /<script [^>]*\btype="text\/x-handlebars-template"[\s\S]+?<\/script>/gi //特殊处理
};
var minOption = {
collapseWhitespace: true, //压缩HTML
collapseBooleanAttributes: true, //省略布尔属性的值 <input checked="true"/> ==> <input />
removeEmptyAttributes: true, //删除所有空格作属性值 <input id="" /> ==> <input />
removeScriptTypeAttributes: true, //删除<script>的type="text/javascript"
removeStyleLinkTypeAttributes: true, //删除<style>和<link>的type="text/css"
removeComments: true, //清除HTML注释
minifyJS: true, //压缩页面JS
minifyCSS: true, //压缩页面CSS
minifyURLs: true //替换页面URL
};
return gulp
.src("./public/**/*.html")
.pipe(gulpif(isDebug, debug({ title: "Compress HTML:" })))
.pipe(plumber())
.pipe(htmlclean(cleanOptions))
.pipe(htmlmin(minOption))
.pipe(gulp.dest("./public"));
});
// 默认任务
gulp.task(
"default",
gulp.series(
"clean",
"generate",
gulp.parallel("compressHtml", "compressCss", "compressJs")
)
);根目录下执行gulp就相当于hexo clean && hexo g,再把代码压缩。
其他设置
1.去除首页背景颜色渐变:
将\themes\hexo-theme-matery\source\css\matary.css第563-566行,第606-696行注释掉即可
/*.bg-cover:after {
-webkit-animation: rainbow 60s infinite;
animation: rainbow 60s infinite;
}*//*@-webkit-keyframes rainbow {
...
}
@keyframes rainbow {
...
}*/2.首页背景显示异常。
在首页背景未完全加载出来的时候,未加载部分会显示亮红色,影响美观。编辑\themes\hexo-theme-matery\source \libs\materialize\materialize.min.css
搜索.red{background-color:,将颜色值改为#000000即可。
3.去除首页背景滑动
在固定首页背景为一张图片时,左右滑动就显得不必要了,甚至还会影响上下滑动的体验。取消左右滑动需要编辑\themes\hexo-theme-matery\source \libs\materialize\materialize.min.js
搜索这个函数:
value:function(t){"mousedown"===t.type&&b(t.target).is("img")&&t.preventDefault(),this.pressed=!0,this.dragged=!1,this.verticalDragged=!1,this.reference=this._xpos(t),this.referenceY=this._ypos(t),this.velocity=this.amplitude=0,this.frame=this.offset,this.timestamp=Date.now(),clearInterval(this.ticker),this.ticker=setInterval(this._trackBound,100)}}将this.pressed=!0,注释掉即可,如下:
value:function(t){"mousedown"===t.type&&b(t.target).is("img")&&t.preventDefault(),/*this.pressed=!0,*/this.dragged=!1,this.verticalDragged=!1,this.reference=this._xpos(t),this.referenceY=this._ypos(t),this.velocity=this.amplitude=0,this.frame=this.offset,this.timestamp=Date.now(),clearInterval(this.ticker),this.ticker=setInterval(this._trackBound,100)}}4.Toc目录不显示滚动条

编辑\themes\hexo-theme-matery\layout\_partial\post-detail-toc.ejs
在第74行加入#toc-content .is-active-link::before的背景色属性。
#toc-content .is-active-link {
color: #42b983;
}
#toc-content .is-active-link::before {
background-color: #42b983;
}
#floating-toc-btn {
position: fixed;
right: 15px;
bottom: 76px;
padding-top: 15px;
margin-bottom: 0;
z-index: 998;
}
5.更换FancyBox
主题显示图片使用了lightGallery,实测对移动设备很不友好,因此改成FancyBox。新建文件夹\themes\hexo-theme-matery\source\libs\fancybox\,里面放上fancy的js和css文件。点击即可下载,已经修改过,使得点击任意位置会关闭图片,如果不想要此设置,下载原版文件替换即可。
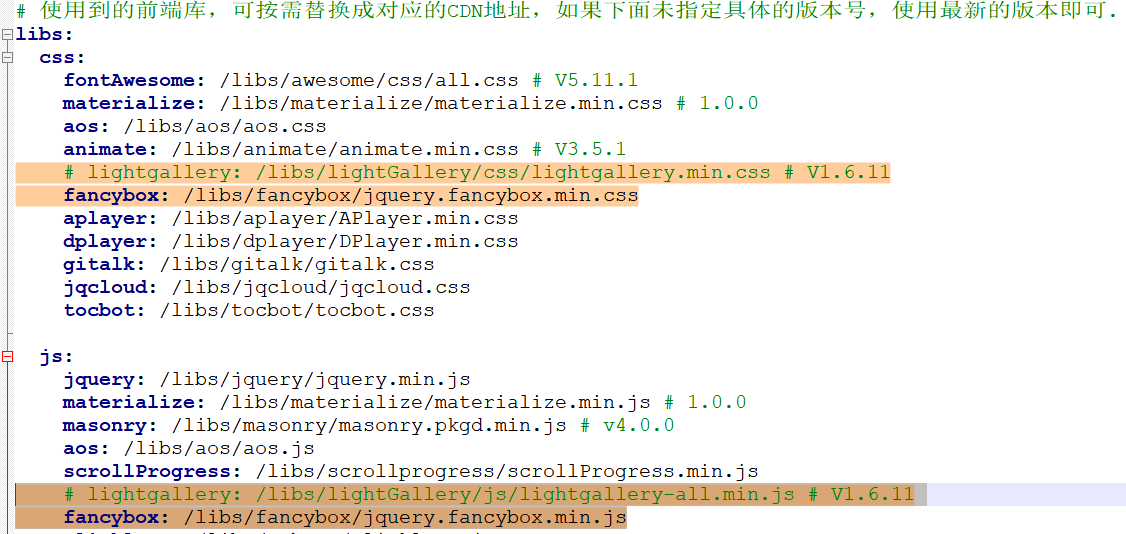
编辑主题目录下的_config.yml,注释lightGallery,并添加fancybox:

编辑
\themes\hexo-theme-matery\layout\layout.ejs,注释掉18行的lightGallery,22行添加FancyBox的js以及css文件,如下:<!--script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.lightgallery) %>"></script--> <script src="<%- theme.jsDelivr.url %><%- url_for('/js/matery.js') %>"></script> <link rel="stylesheet" href="<%- theme.jsDelivr.url %><%- url_for(theme.libs.css.fancybox) %>" /> <script src="<%- theme.jsDelivr.url %><%- url_for(theme.libs.js.fancybox) %>"></script>修改
\themes\hexo-theme-matery\source\js\matery.js第77行为$(this).wrap('<div class="img-item" data-src="' + imgPath + '" data-sub-html=".caption" data-fancybox="images"></div>');
6.其它
将
/public文件夹中内容打包上传至网站目录下,网站使用纯静态,即可完成部署。将图片压缩可以有效缩减体积,加快网站响应速度,推荐在线压缩网站TinyPNG。
不蒜子统计在本地
127.0.0.1:4000查看博客时显示数据巨大,上传到网站之后即可正常统计。
完整配置
为了以后再次配置时使用,贴出完整配置文件
- 完整站点配置文件
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: 天启
subtitle: '一个简单的程序员'
description: 'Tianqi的学习博客'
keywords:
author: Tqraf
language: zh-CN
timezone: 'Asia/Shanghai'
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://tqraf.cn
root: /
permalink: :year/:month/:abbrlink.html
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
# Directory
source_dir: source
public_dir: public
tag_dir: tags
archive_dir: archives
category_dir: categories
code_dir: downloads/code
i18n_dir: :lang
skip_render:
# Writing
new_post_name: :title.md # File name of new posts
default_layout: post
titlecase: false # Transform title into titlecase
external_link:
enable: true # Open external links in new tab
field: site # Apply to the whole site
exclude: ''
filename_case: 0
render_drafts: false
post_asset_folder: false
relative_link: false
future: true
highlight:
enable: false
line_number: true
auto_detect: false
tab_replace: ''
wrap: true
hljs: false
prism_plugin:
mode: 'preprocess' # realtime/preprocess
theme: 'tomorrow'
line_number: false # default false
custom_css:
# Home page setting
# path: Root path for your blogs index page. (default = '')
# per_page: Posts displayed per page. (0 = disable pagination)
# order_by: Posts order. (Order by date descending by default)
index_generator:
path: ''
per_page: 12
order_by: -date
# Category & Tag
default_category: uncategorized
category_map:
tag_map:
# Metadata elements
## https://developer.mozilla.org/en-US/docs/Web/HTML/Element/meta
meta_generator: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
## Use post's date for updated date unless set in front-matter
use_date_for_updated: false
# Pagination
## Set per_page to 0 to disable pagination
per_page: 12
pagination_dir: page
# Include / Exclude file(s)
## include:/exclude: options only apply to the 'source/' folder
include:
exclude:
ignore:
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: hexo-theme-matery
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type: ''
search:
path: search.xml
field: post
nofollow:
enable: true
field: site
exclude:
- 'tqraf.cn'
feed:
type: atom
path: atom.xml
limit: 20
hub:
content:
content_limit: 140
content_limit_delim: ' '
order_by: -date- 完整主题配置文件
位于主题目录下_config.yml
# main menu navigation url and icon
# 配置菜单导航的名称、路径和图标icon.
menu:
Index:
url: /
icon: fas fa-home
Tags:
url: /tags
icon: fas fa-tags
Categories:
url: /categories
icon: fas fa-bookmark
Archives:
url: /archives
icon: fas fa-archive
About:
url: /about
icon: fas fa-user-circle
#Contact:
#url: /contact
#icon: fas fa-comments
#Friends:
#url: /friends
#icon: fas fa-address-book
# 二级菜单写法如下
#Medias:
# icon: fas fa-list
# children:
# - name: Musics
# url: /musics
# icon: fas fa-music
# - name: Movies
# url: /movies
# icon: fas fa-film
# - name: Books
# url: /books
# icon: fas fa-book
# - name: Galleries
# url: /galleries
# icon: fas fa-image
# Website start time.
# 站点运行开始时间.
time:
enable: true
year: 2019 # 年份
month: 08 # 月份
date: 15 # 日期
hour: 00 # 小时
minute: 00 # 分钟
second: 00 # 秒
# Index cover carousel configuration.
# 首页封面轮播图的相关配置.
cover:
showPrevNext: true # 是否显示左右切换按钮. Whether to display the left and right toggle buttons.
showIndicators: true # 是否显示指示器. # Whether to display the indicators
autoLoop: true # 是否自动轮播. Whether it is automatically rotated.
duration: 120 # 切换延迟时间. Switching delay time.
intervalTime: 5000 # 自动切换下一张的间隔时间. Automatically switch the interval of the next one.
useConfig: false # 是否使用配置文件, 在 _data/covers.json 下配置推荐文章, false则使用主题在文章中的配置 cover coverImg
# useConfig 使用方式: 将主题 hexo-theme-matery/source/_data/covers.json 移动到 my-blog/source/_data/下修改配置即可
# index page dream text,
# 配置首页显示"梦想"的语句.
dream:
enable: true
showTitle: true
title: 欢迎光临
text: 这里是Tianqi的博客,请尽情寻找对你有用的经验
# Whether to display the musics.
# 是否在首页显示音乐.
music:
enable: false
title: #非吸底模式有效
enable: true
show: 听听音乐
autoHide: true # hide automaticaly
server: netease #require music platform: netease, tencent, kugou, xiami, baidu
type: playlist #require song, playlist, album, search, artist
id: 503838841 #require song id / playlist id / album id / search keyword
fixed: true # 开启吸底模式
autoplay: false # 是否自动播放
theme: '#42b983'
loop: 'all' # 音频循环播放, 可选值: 'all', 'one', 'none'
order: 'random' # 音频循环顺序, 可选值: 'list', 'random'
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7 # 默认音量,请注意播放器会记忆用户设置,用户手动设置音量后默认音量即失效
listFolded: true # 列表默认折叠
# Whether to display the videos.
# 是否在首页显示视频.
video:
enable: false
showTitle: true
title: 精彩视频
url: # 必填
pic:
thumbnails:
height: # 如:400
autoplay: false # 是否自动播放
theme: '#42b983'
loop: false # 是否循环播放
preload: 'auto' # 预加载,可选值: 'none', 'metadata', 'auto'
volume: 0.7
# Whether to display the title of the recommended posts
# 是否显示推荐文章的标题
recommend:
enable: true
showTitle: true
useConfig: false # 是否使用配置文件, 在 _data/recommends.json 下配置推荐文章, false则会走主题配置的 top 属性
# useConfig 使用方式: 将主题 hexo-theme-matery/source/_data/recommends.json 移动到 my-blog/source/_data/下修改配置即可
# Configure website favicon and LOGO
# 配置网站favicon和网站LOGO
favicon: /favicon.png
logo: /medias/logo.png
# The configuration of the second button in the home banner,
# including the display name of the button, the font awesome icon, and the hyperlink to the button.
# 首页 banner 中的第二个按钮的配置,包括按钮的显示名称、font awesome图标和按钮的超链接.
indexbtn:
enable: false
name: Github
icon: fab fa-github-alt
url: https://github.com/blinkfox/hexo-theme-matery
# The configurations of the second line of home banner
# icon/button will not show up if you leave the corresponding socialLink empty
# 首页 banner 中的第二行个人信息配置,留空即不启用
socialLink:
github: https://github.com/tianqiraf
email: raf@tqraf.cn
facebook: # https://www.facebook.com/xxx
twitter: # https://twitter.com/xxx
qq: #
weibo: # https://weibo.com/xxx
zhihu: # https://www.zhihu.com/xxx
rss: true # true、false
# Whether to activate the Post TOC, and Configure which title types are supported by TOC support.
# You can add `toc: false` to the Front-matter of a post to turn off the TOC.
# 是否激活文章 TOC 功能,并配置TOC支持选中哪些标题类型,这是全局配置。
# 可以在某篇文章的 Front-matter 中再加上`toc: false`,使该篇文章关闭TOC目录功能
toc:
enable: true
heading: h2, h3, h4
collapseDepth: 0 # 目录默认展开层级
showToggleBtn: true # 是否显示切换TOC目录展开收缩的按钮
# 代码块相关
code:
lang: true # 代码块是否显示名称
copy: true # 代码块是否可复制
shrink: true # 代码块是否可以收缩
break: false # 代码是否折行
# 是否激活文章末尾的打赏功能,默认激活(你替换为的你自己的微信、支付宝二维码图片、或者使用网络图片也可以).
reward:
enable: true
title: 你的赏识是我前进的动力
wechat: /medias/reward/wechat.png
alipay: /medias/reward/alipay.jpg
# Whether to activate the copyright information of the blog and author when copying the post content.
# minCharNumber: Approve copyright information by copying at least how many characters.
# 是否激活复制文章时追加博客和作者的版权信息.
copyright:
enable: false
minCharNumber: 120 # 至少复制多少个字符就追加版权信息.
description: 本文章著作权归作者所有,任何形式的转载都请注明出处。
# Whether to activate the mathjax, this is a global configuration, but the post still does not open the mathjax rendering.
# Considering that the mathjax loading is time consuming,
# you also need to add `mathjax: true` to the Front-matter of the post that needs to be rendered.
# 是否激活mathjax数学公式,这是全局配置,但文章仍然不会都开启mathjax渲染,
# 考虑到mathjax加载比较耗时,你还需要在需要渲染的文章的Front-matter中再加上`mathjax: true`才行.
mathjax:
enable: false
cdn: https://cdn.bootcss.com/mathjax/2.7.5/MathJax.js?config=TeX-AMS-MML_HTMLorMML
# Post word count, reading duration, site total word count.
# Before you activate, please confirm that you have installed the hexo-wordcount plugin,
# install the plugin command: `npm i --save hexo-wordcount`.
# 文章字数统计、阅读时长、总字数统计等
# 文章信息--若要开启文章字数统计,需要安装 hexo-wordcount 插件,安装命令: `npm i --save hexo-wordcount`
postInfo:
date: true # 发布日期
update: false # 更新日期
wordCount: true # 文章字数统计
totalCount: true # 站点总文章字数
min2read: false # 文章阅读时长
readCount: true # 文章阅读次数
# Whether to activate the 'love' effect of clicking on the page.
# 是否激活点击页面的'爱心'效果,默认激活.
clicklove:
enable: true
# profile in about page, including avatars, career, and personal introductions.
# 在”关于”页面中配置个人信息,包括头像、职业和个人介绍.
profile:
avatar: /medias/avatar.jpg
career: Student
introduction: If you wish to succeed, you should use persistence as your good friend, experience as your reference, prudence as your brother and hope as your sentry.
# config my projects informations in about page.
# If you don't want to display this `My Projects` content, you can deactivate or delete this configuration.
# 在“关于”页面配置"我的项目"信息,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
myProjects:
enable: true
data:
HfutWifi:
icon: fas fa-file-alt
iconBackground: 'linear-gradient(to bottom right, #66BB6A 0%, #81C784 100%)'
url: https://github.com/tianqiraf/HfutWifi
desc: This is an small app that can connect to the campus network remotely
# config my skills informations in about page.
# If you don't want to display this `My Skills` content, you can deactivate or delete this configuration.
# 在“关于”页面配置"我的技能"信息,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
mySkills:
enable: true
data:
Python:
background: 'linear-gradient(to right, #FF0066 0%, #FF00CC 100%)'
percent: 85%
C:
background: 'linear-gradient(to right, #4CAF50 0%, #81C784 100%)'
percent: 80%
嵌入式:
background: 'linear-gradient(to right, #FFEB3B 0%, #FFF176 100%)'
percent: 80%
JavaScript:
background: 'linear-gradient(to right, #9900FF 0%, #CC66FF 100%)'
percent: 70%
HTML5:
background: 'linear-gradient(to right, #2196F3 0%, #42A5F5 100%)'
percent: 60%
CSS:
background: 'linear-gradient(to right, #00BCD4 0%, #80DEEA 100%)'
percent: 50%
# config gallery of my photos in about page.
# If you don't want to display this `Gallery` content, you can deactivate or delete this configuration.
# 在“关于”页面配置"我的相册"图片,如果你不需要这些信息则可以将其设置为不激活或者将其删除.
myGallery:
enable: false
data:
- /medias/featureimages/0.jpg
- /medias/featureimages/1.jpg
- /medias/featureimages/2.jpg
# Whether to display post-calender in the `archive` page
# 设置在归档页面中是否显示'文章日历'控件
postCalendar: true
# The configuration of the Valine comment module is not activated by default.
# To use it, activate the configuration item and set appId and appKey.
# Valine 评论模块的配置,默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey.
valine:
enable: true
appId: **********
appKey: **********
notify: true
verify: false
visitor: true
avatar: 'mm' # Gravatar style : mm/identicon/monsterid/wavatar/retro/hide
pageSize: 10
placeholder: '快来交流吧' # Comment Box placeholder
background: /medias/comment_bg.png
# The configuration of the MiniValine comment module is not activated by default.
# To use it, activate the configuration item and set appId and appKey.
# MiniValine 评论模块的配置,默认为不激活,如要使用,就请激活该配置项,并设置 appId 和 appKey.
minivaline:
enable: false
appId: # Your leancloud application appid
appKey: # Your leancloud application appkey
placeholder: '快来交流吧'
adminEmailMd5: # The MD5 of Admin Email to show Admin Flag.
math: true # Support MathJax.
md: true # Support Markdown.
# MiniValine's display language depends on user's browser or system environment
# If you want everyone visiting your site to see a uniform language, you can set a force language value
# Available values: en | zh-CN | (and many more)
# More i18n info: https://github.com/MiniValine/minivaline-i18n
lang: zh-CN
# Whether to display fork me on github icon and link, default true, You can change it to your repo address
# 配置是否在 header 中显示 fork me on github 的图标,默认为true,你可以修改为你的仓库地址.
githubLink:
enable: false
url: https://github.com/tianqiraf
title: Fork Me
# The password verification feature of read post. To use this feature,
# activate the configuration item and write the 'password' key and Cipher in the post's Front-matter.
# Note: In order to ensure that the original password will not be leaked to the web page,
# the password of the article must be encrypted by 'SHA256' so that it will not be cracked.
# 阅读文章的密码验证功能,如要使用此功能请激活该配置项,并在对应文章的Front-matter中写上'password'的键和加密后的密文即可.
# 请注意:为了保证密码原文不会被泄露到网页中,文章的密码必须是通过'SHA256'加密的,这样就不会被破解.
verifyPassword:
enable: false
promptMessage: 请输入访问本文章的密码
errorMessage: 密码错误,将返回主页!
# busuanzi(http://busuanzi.ibruce.info/) website statistics
# 不蒜子(http://busuanzi.ibruce.info/) 网站统计
busuanziStatistics:
enable: true
totalTraffic: true # 总访问量
totalNumberOfvisitors: true # 总人次
# Add google analytics configuration
# 添加 Google Analytics 配置
googleAnalytics:
enable: false
id:
# Add baidu analytics configuration
# 添加 baidu Analytics 配置
baiduAnalytics:
enable: true
id: *****
# 百度搜索资源平台提交链接
baiduPush: true
# The used front-end library can be replaced with the corresponding CDN address as needed,
# If the specific version is not specified below, you can use the latest version.
# 使用到的前端库,可按需替换成对应的CDN地址,如果下面未指定具体的版本号,使用最新的版本即可.
libs:
css:
fontAwesome: /libs/awesome/css/all.css # V5.11.1
materialize: /libs/materialize/materialize.min.css # 1.0.0
aos: /libs/aos/aos.css
animate: /libs/animate/animate.min.css # V3.5.1
# lightgallery: /libs/lightGallery/css/lightgallery.min.css # V1.6.11
fancybox: /libs/fancybox/jquery.fancybox.min.css
aplayer: /libs/aplayer/APlayer.min.css
dplayer: /libs/dplayer/DPlayer.min.css
gitalk: /libs/gitalk/gitalk.css
jqcloud: /libs/jqcloud/jqcloud.css
tocbot: /libs/tocbot/tocbot.css
js:
jquery: /libs/jquery/jquery.min.js
materialize: /libs/materialize/materialize.min.js # 1.0.0
masonry: /libs/masonry/masonry.pkgd.min.js # v4.0.0
aos: /libs/aos/aos.js
scrollProgress: /libs/scrollprogress/scrollProgress.min.js
# lightgallery: /libs/lightGallery/js/lightgallery-all.min.js # V1.6.11
fancybox: /libs/fancybox/jquery.fancybox.min.js
clicklove: /libs/others/clicklove.js
busuanzi: /libs/others/busuanzi.pure.mini.js
aplayer: /libs/aplayer/APlayer.min.js
dplayer: /libs/dplayer/DPlayer.min.js
crypto: /libs/cryptojs/crypto-js.min.js
echarts: /libs/echarts/echarts.min.js
gitalk: /libs/gitalk/gitalk.min.js
valine: /libs/valine/Valine.min.js # 若想保持最新版,请替换为 https://unpkg.com/valine/dist/Valine.min.js 默认为 /libs/valine/Valine.min.js
minivaline: https://cdn.jsdelivr.net/npm/minivaline/dist/MiniValine.min.js
jqcloud: /libs/jqcloud/jqcloud-1.0.4.min.js
tocbot: /libs/tocbot/tocbot.min.js
canvas_nest: /libs/background/canvas-nest.js
ribbon: /libs/background/ribbon.min.js
ribbonRefresh: /libs/background/ribbon-refresh.min.js
ribbon_dynamic: /libs/background/ribbon-dynamic.js
instantpage: /libs/instantpage/instantpage.js
# The post featured images that needs to be displayed when there is no image.
# 无文章特色图片时需要显示的文章特色图片.
featureImages:
- /medias/featureimages/0.jpg
- /medias/featureimages/1.jpg
- /medias/featureimages/2.jpg
- /medias/featureimages/3.jpg
- /medias/featureimages/4.jpg
- /medias/featureimages/5.jpg
- /medias/featureimages/6.jpg
- /medias/featureimages/7.jpg
- /medias/featureimages/8.jpg
- /medias/featureimages/9.jpg
- /medias/featureimages/10.jpg
- /medias/featureimages/11.jpg
- /medias/featureimages/12.jpg
- /medias/featureimages/13.jpg
- /medias/featureimages/14.jpg
- /medias/featureimages/15.jpg
- /medias/featureimages/16.jpg
- /medias/featureimages/17.jpg
- /medias/featureimages/18.jpg
- /medias/featureimages/19.jpg
- /medias/featureimages/20.jpg
- /medias/featureimages/21.jpg
- /medias/featureimages/22.jpg
- /medias/featureimages/23.jpg
# default configs that the default policy for every articles/posts
# default 配置文章的默认转载规则
# you can define reprint policy for a single article in the front-matter of the specific md file using this key: reprintPolicy
# 您可以使用在文章md文件的 front-matter 中指定 reprintPolicy 来给单个文章配置转载规则
# 可用的转载规则有(available reprint policies are):
# 这些转载规则的意义请参考(you can refer to this link FMI):https://creativecommons.org/choose/?lang=zh
# cc_by(知识共享署名 4.0 国际许可协议 Creative Commons Attribution-NoDerivatives 4.0 International License)
# cc_by_nd(知识共享署名-禁止演绎 4.0 国际许可协议 Creative Commons Attribution-NoDerivatives 4.0 International License)
# cc_by_sa(知识共享署名-相同方式共享 4.0 国际许可协议 Creative Commons Attribution-ShareAlike 4.0 International License)
# cc_by_nc(知识共享署名-非商业性使用 4.0 国际许可协议 Creative Commons Attribution-NoDerivatives 4.0 International License)
# cc_by_nc_nd(知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议 Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License)
# cc_by_nc_sa(知识共享署名-非商业性使用-相同方式共享 4.0 国际许可协议 Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License)
# cc0(CC0 1.0 通用 (CC0 1.0) 公共领域贡献 CC0 1.0 Universal (CC0 1.0) Public Domain Dedication) https://creativecommons.org/publicdomain/zero/1.0/deed.zh
# noreprint(不允许转载 not allowed to reprint)
# pay(付费转载 pay for reprinting)
reprint:
enable: true # whether enable reprint section 是否启用“转载规则限定模块”
default: cc_by
# DaoVoice online contact
daovoice:
enable: false
app_id:
# Tidio online contact
tidio:
enable: false
public_key:
#背景canvas-nest
canvas_nest:
enable: false
color: 0,0,255 # 线条颜色, 默认: '0,0,0' ;三个数字分别为(R,G,B),注意用,分割
pointColor: 0,0,255 # 交点颜色, 默认: '0,0,0' ;三个数字分别为(R,G,B),注意用,分割
opacity: 0.7 # 线条透明度(0~1), 默认: 0.5
zIndex: -1 # 背景的 z-index 属性,css 属性用于控制所在层的位置, 默认: -1.
count: 99 # 线条的总数量, 默认: 99
# 背景静止彩带.
ribbon:
enable: false
size: 150 # 彩带大小, 默认: 90.
alpha: 0.6 # 彩带透明度 (0 ~ 1), 默认: 0.6.
zIndex: -1 # 背景的z-index属性,css属性用于控制所在层的位置, 默认: -1.
clickChange: false # 设置是否每次点击都更换彩带.
# 背景动态彩带.
ribbon_dynamic:
enable: false
# sharejs文章分享模块.
# 支持顺序,可选项目为twitter, facebook, google, qq, qzone, wechat, weibo, douban, linkedin.
sharejs:
enable: true
sites: twitter,facebook,google,qq,qzone,wechat,weibo,douban,linkedin
# addthis文章分享模块.
addthis:
enable: false
pubid: # 前往https://www.addthis.com/获取
# 打字效果副标题.
# 如果有符号 ‘ ,请在 ’ 前面加上 \
subtitle:
enable: true
loop: true # 是否循环
showCursor: true # 是否显示光标
startDelay: 300 # 开始延迟
typeSpeed: 150 # 打字速度
backSpeed: 80 # 删除速度
sub1: 天拂我意乱我行,我逆天暝取天瑆
sub2:
# 手机二级菜单.
navMenu:
mleft: false # 二级侧栏子菜单是否对齐左边
bgColor: " " # 二级侧栏子菜单背景颜色,留空即为全局背景色
# 网页预加载.
instantpage:
enable: true
# banner 是否每日切换.
# 若为 false, 则 banner 默认为 /medias/banner/0.jpg
banner:
enable: false
#ICP备案信息尾部显示
icp:
enable: true
url: http://www.beian.miit.gov.cn/ # 备案链接
text: ICP证:皖ICP备19011540号-1 # 备案信息
# CDN访问加速
# 第一次使用本功能,一定要先配置url,再`hexo cl && hexo g && hexo d`部署到GitHub的仓库,注意!必须是GitHub的仓库!
# 如果必须要使用国内的coding或者gitee,可以采用双部署,同时将网站部署到两个仓库(其中一个必须是GitHub的仓库)
# URL配置规则(例子如下): https://cdn.jsdelivr.net/gh/你的GitHub用户名/你的仓库名
# 如果想关闭此功能,将 url地址 注释或删除即可!
#
# 注:配置了此项,就代表着本地调试的时候,网站依然会去GitHub请求资源(原来的资源),本地调试的时候记得将 此项配置 注释或者删除掉
# 更多关于访问速度优化,请查看:https://blog.sky03.cn/posts/42790.html
jsDelivr:
url: # https://cdn.jsdelivr.net/gh/skyls03/skyls03.github.io



